Thank you very much for your purchase!
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Suppoert Email: themesdesign.in@gmail.comIntroduction
Hexzy is a bootstrap 5 based fully responsive admin template. It comes with lots of reusable and beautiful UI elements, widgets and features. It allows developer to easily build a super awesome web application.
You are important for us and so please feel free to get back to me with any question or feedback.
Structure
I have tried my best to have standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
Theme Directory
├── html files
assets/
├── scss/
│ └── All SASS files
├── css/
│ └── All css files.
├── fonts/
├── pages/
│ └── All the pages related scripts
├── images/
│ └── All images
├── plugins/
│ └── The plugins files - which are not available through bower
└── js/
└── All common Javascripts files
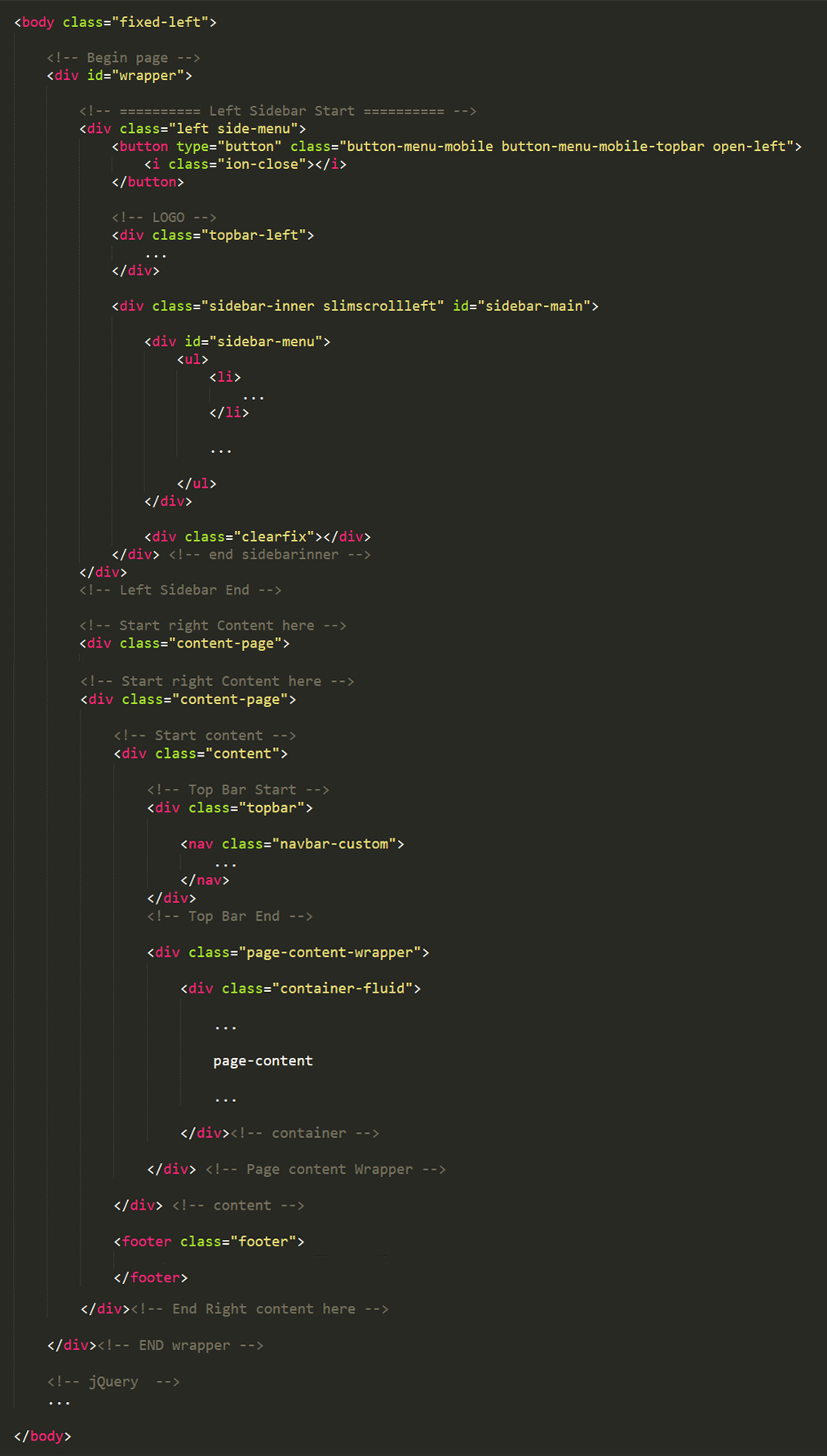
HTML Structure

CSS & SASS
Sass is a CSS pre-processor and it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themable and extendable. Sass runs inside Node, in the browser and inside Rhino.
The main style.css file and icon.css are pre-compiled using sass compiler and provided inside the assets/css/ folder. In case if you are not familiar with sass or
don't have any environment setup which can be used to compile the sass file, you can use these CSS file directly.
But if you are familiar with sass, then I'll suggest you to use the sass files.
Files are explained below:
| File | Description |
|---|---|
bootstrap.css
|
Hexzy uses the bootstrap v5.3.2 The core bootstrap file is being used in all the pages. |
icons.scss/icons.css
|
Combines various font icons. You should remove the fonts you don't plan to use from this file and recompile it. |
style.scss/style.css
|
The main stylesheet file, it's being generated from sass and contains all the css styles combined. |
Javascript
Hexzy uses jQuery, Bootstrap JS framework(at its core) and some of the third-party plugins. There are may more third party plugin which you can use according to your needs. The css is already containing matching style for these plugins so you will not need to do anything around it.
They are explained below:
| File | Description |
|---|---|
jquery.js, bootstrap.js,
jquery.nicescroll, jquery.slimscroll, etc.
|
These files are used at core of the theme. |
app.js
|
This is a main js file. It contains the custom JS code needed for features including layout, sidebar, etc. Also it contains the definition of some of the key components (e.g. notifications, portlet, etc) and code (for self-initialization) related to some of the controls (e.g. modal, range-slider, switchery, multiselect, etc). |
pages/*.js
|
These are the files containing pages specific code. They are mainly used for demo purpose. |
plugins/**.js
|
All supported and integrated third-party plugins are included in here. |
Utilities
The theme contains various utilies including some helper classes, widgets, etc. Please find them below:
Helper Classes:
| Class | Description |
|---|---|
| .p-0 | Removes all padding space |
| .p-t-10 | Adds 10px top padding |
| .p-b-10 | Adds 10px bottom padding |
| .m-0 | Remove all margin |
| .m-e-5 | Adds 5px right margin |
| .m-e-10 | Adds 10px right margin |
| .m-e-15 | Adds 15px right margin |
| .m-s-10 | Adds 10px left margin |
| .m-s-15 | Adds 15px left margin |
| .m-t-10 | Adds 10px top margin |
| .m-t-15 | Adds 15px top margin |
| .m-t-20 | Adds 20px top margin |
| .m-t-30 | Adds 30px top margin |
| .m-t-40 | Adds 40px top margin |
| .m-b-10 | Adds 10px bottom margin |
| .m-b-15 | Adds 15px bottom margin |
| .m-b-30 | Adds 30px bottom margin |
| .w-xs | Minimum width 80px |
| .w-sm | Minimum width 95px |
| .w-md | Minimum width 110px |
| .w-lg | Minimum width 140px |
| .b-0 | Removes all borders |
Credits & Official Documentation
I've used the following resources as listed. These are some awesome creation and I am really thankful to the respective community.
- Bootstrap
- Jquery
- Font-Awesome
- Thimify
- MD-icons
- Animate.css
- Sweet-Alert2
- Full Calendar
- Alertify
- Bootstrap Datetimepicker
- Bootstrap Maxlength
- Bootstrap Rating
- Bootstrap Session Timeout
- Bootstrap Touchspin
- Bootstrap Timepicker
- Bootstrap Colorpicker
- Summernote
- Datatables
- C3 Chart
- Chartist
- Clockpicker
- ColorPicker
- d3
- Dropzone
- Jquery-ui
- Popup
- Parsley
- Prism
- Raphael
- Tiny-editable
- Tinymce
- Morris
- Chartjs
- Sparkline
- JQuery-Knob
- Gmaps
- Vector Maps
- Flot-charts
- Validation
- Bootstrap-Inputmask
- Bootstrap-select
- Powerange slider
- Multiselect
- Moment
- Notify
- Peity
- RWD-Table
- Select2
- Spinner
- Tags-Input
- Editable-Table
- Tabledit
- Toggles
- Waypoints
Support
Once again thank you for purchasing the theme. I am always avaialble to help you. If you have any suggestion or feature to make it more better, I am requesting you to contact me, I'll try my best to add them in future updates.
Best,
- themesdesign.in
Change Log
Version 1.2.0 - 05 Dec 2023
- Updated bootstrap to v5.3.2
Version 1.1.0 - 23 Dec 2019
- Updated bootstrap to v4.4.1
Version 1.0.0 - 26 Jun 2019
- Initial released
Copyright © Themesdesign.