Vertical menu configuration
How to change width?
-
In order to change the width of left side navigation
bar,
open a file
src/scss/_variables.scssand change the value of variable$sidebar-width. The default value is set to250px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

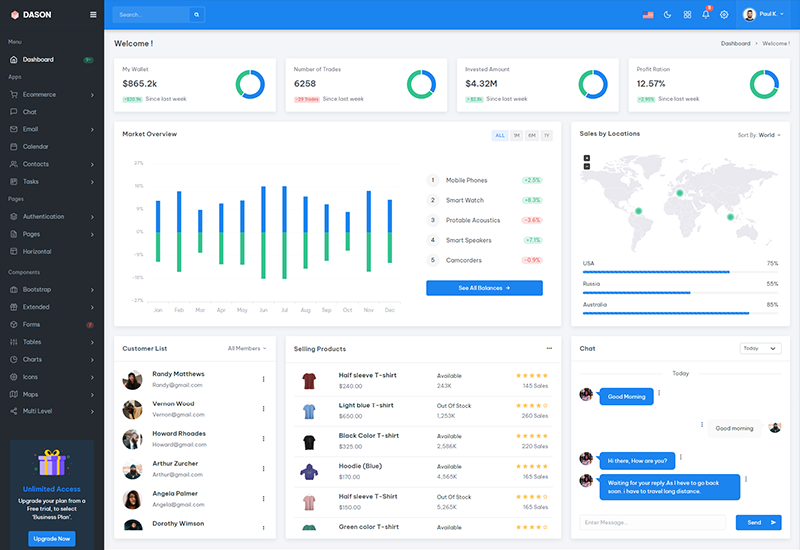
Dark Sidebar
Keep your body element with data attributedata-sidebar="dark" E.g.
<body data-sidebar="dark"> to
have dark sidebar.

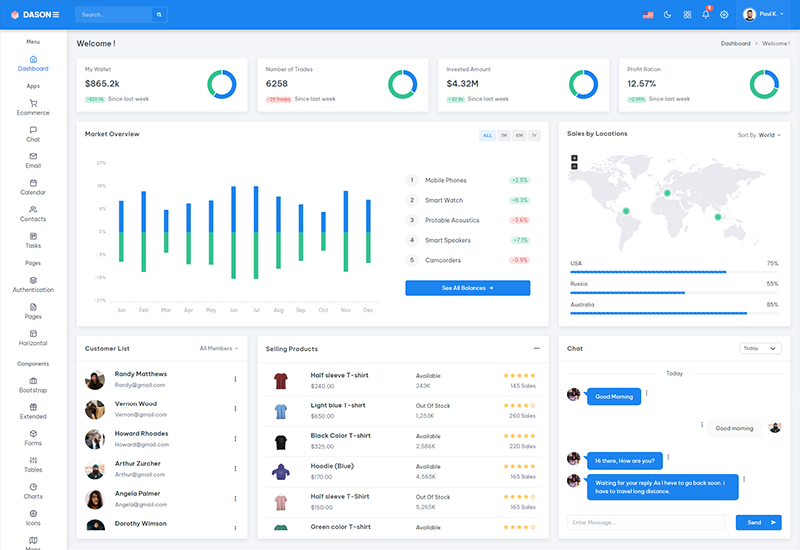
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have small sidebar.
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have small sidebar.

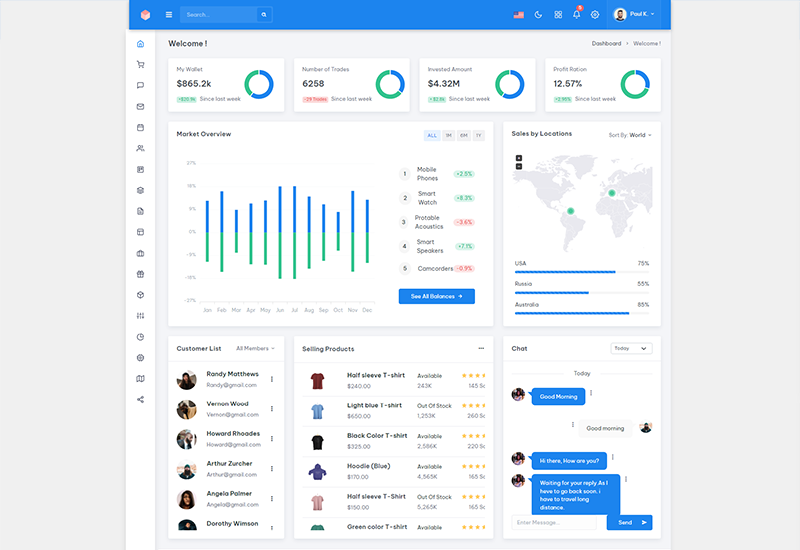
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" and data attribute
data-sidebar-size="sm"
E.g.
<body data-layout-size="boxed" data-sidebar-size="sm">
to have boxed layout with icon view sidebar.

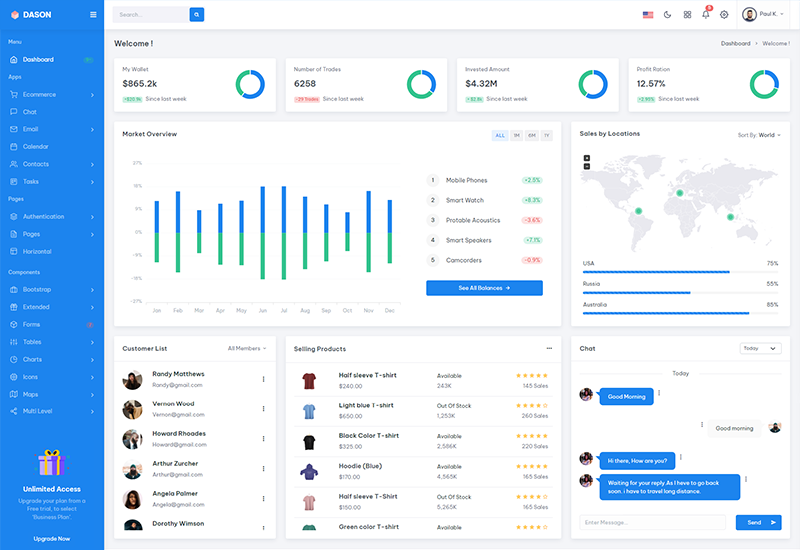
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have Scrollable Layout.