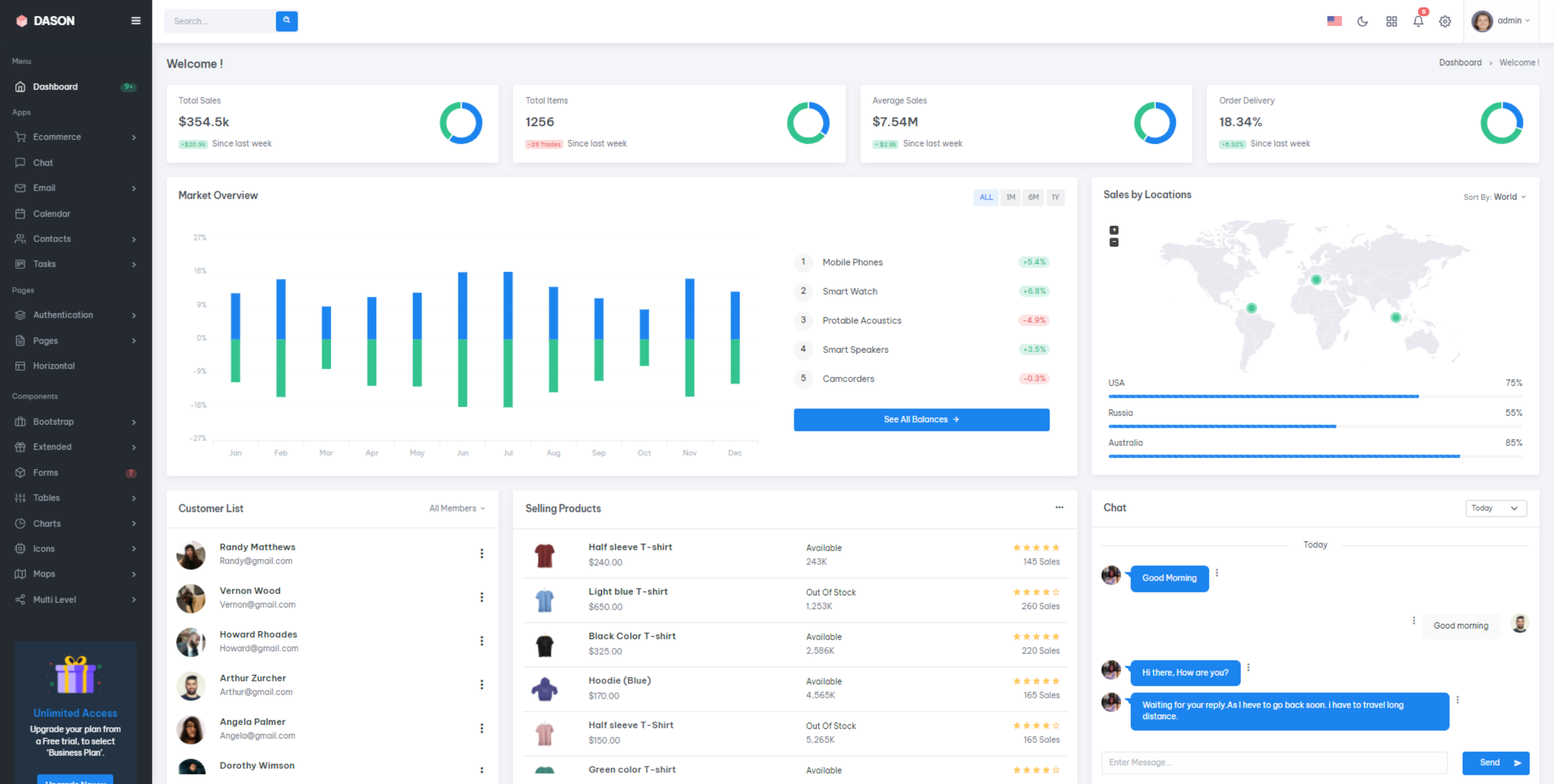
Vertical Layout
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
To add, change or remove menu items from the
top navigation, simply edit in file
layouts/sidebar.php.
How to use pre-built layouts?
For Vertical layout, Each of the layout options
is provided below with
steps you would need to perform in the
layouts/body.php file:

Dark Sidebar
Add data attribute in body elementdata-sidebar="dark"
E.g.
<body
data-sidebar="dark">
to
have dark sidebar.

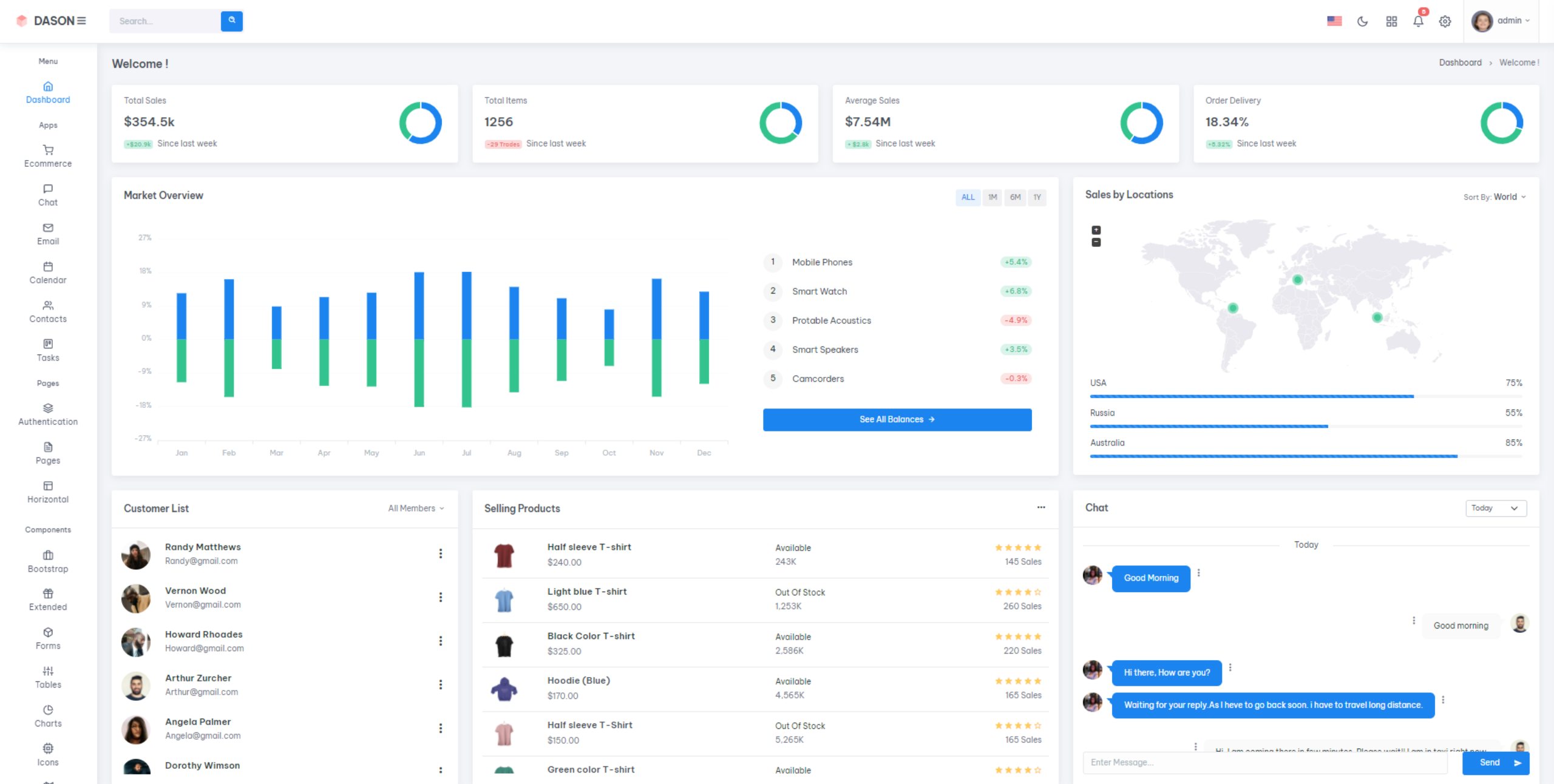
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md"
E.g.
<body
data-sidebar-size="md">
to have small sidebar.
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm"
E.g.
<body
data-sidebar-size="sm">
to have small sidebar.

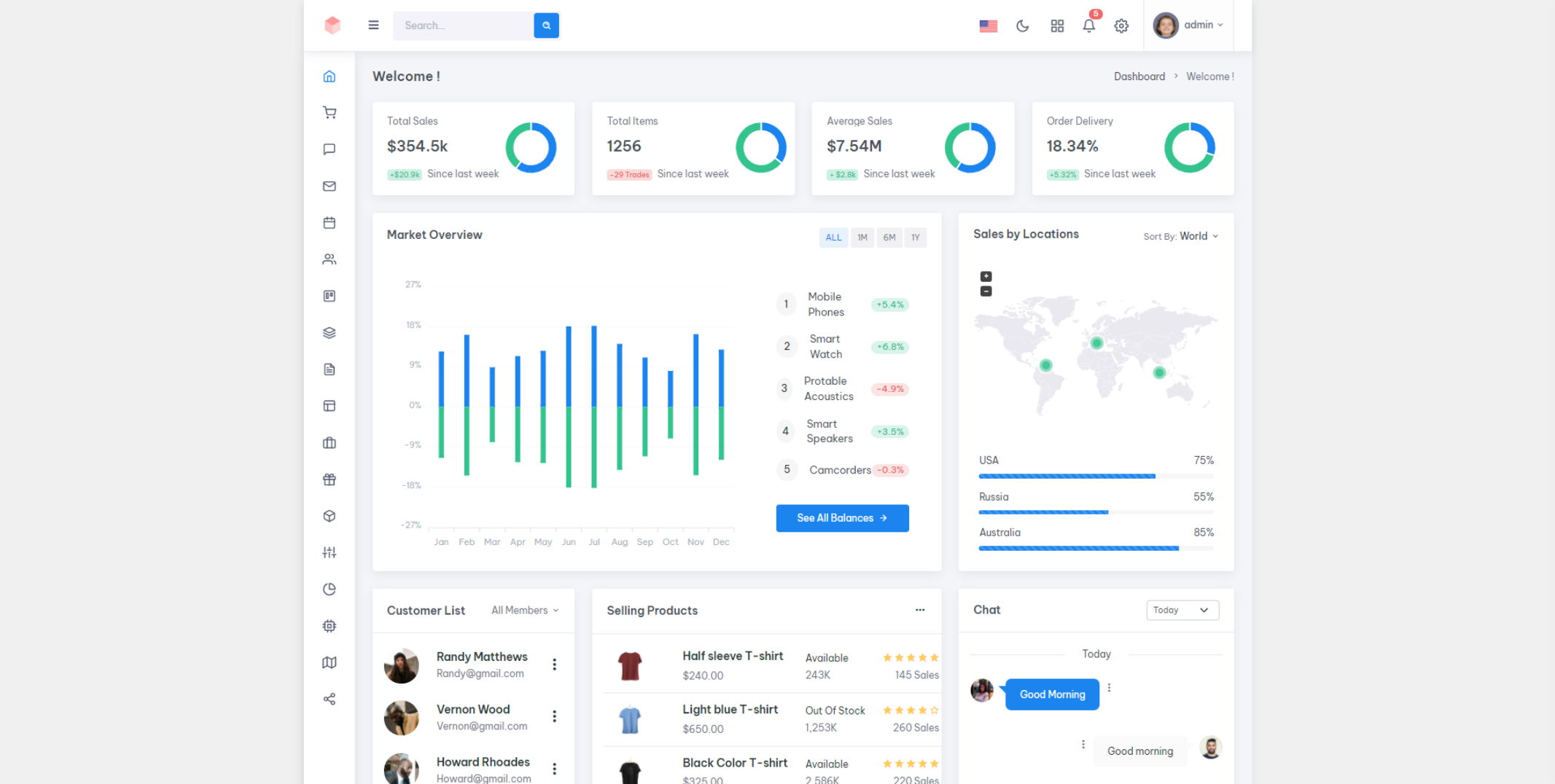
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed"
and data attribute
data-sidebar-size="sm"
E.g.
<body
data-layout-size="boxed"
data-sidebar-size="sm">
to have boxed layout with icon view
sidebar.

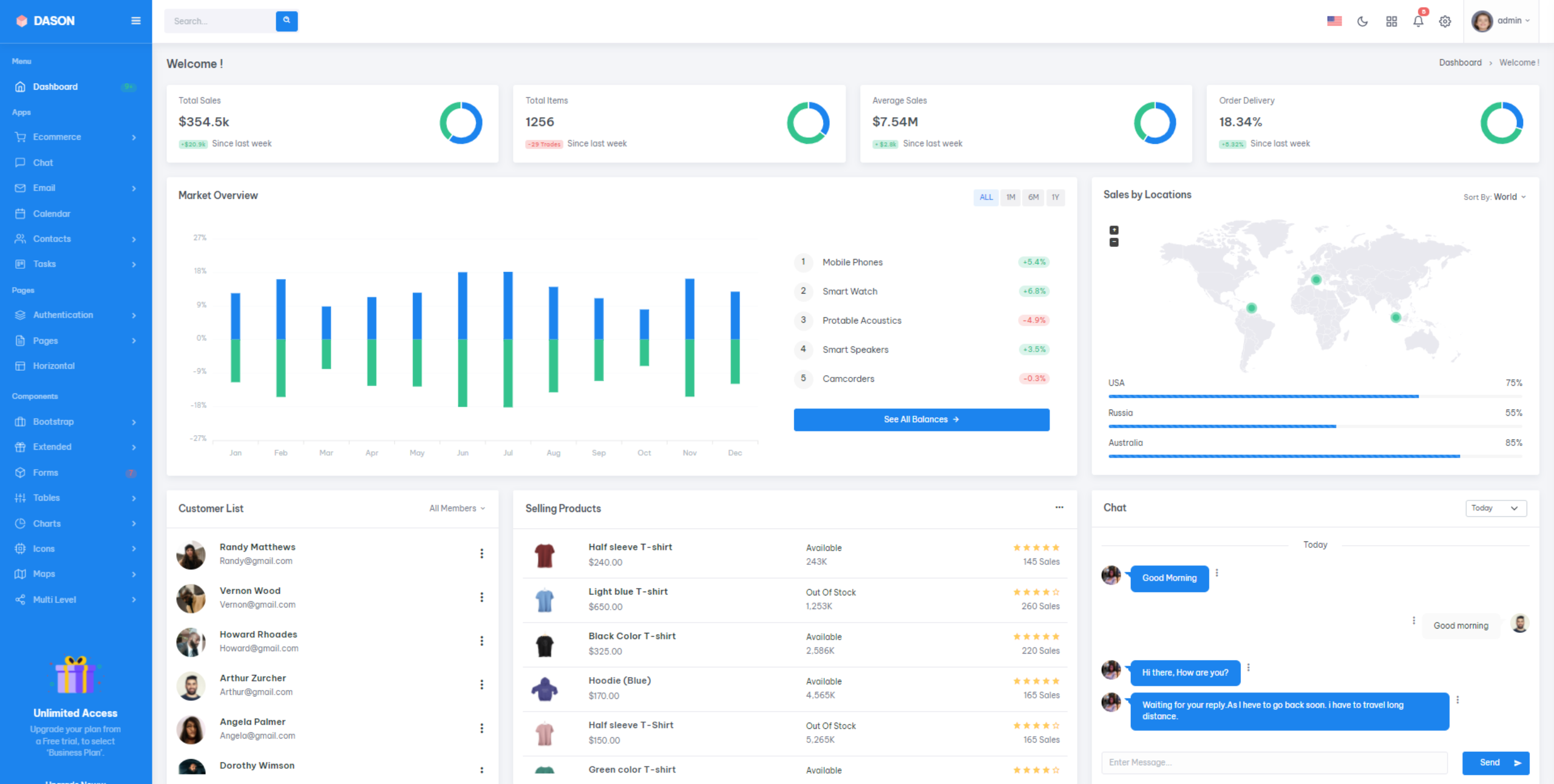
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand"
E.g.
<body
data-sidebar="brand">
to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true"
E.g.
<body
data-layout-scrollable="true">
to
have Scrollable Layout.