Horizontal Layouts
If you would like to have Horizontal Menu (or Topnav) based layout, simply include
file partials/horizontal.php file E.g.
include('horizontal.php')
In order to add, change or remove any ui elements from the top bar, simply edit in
file
partials/horizontal.php.
The change would reflect in all the files automatically.
How to use pre-built layouts?
Please do the below change in the html element at
partials/main.php file. ex:
<html data-layout-width="fluid">

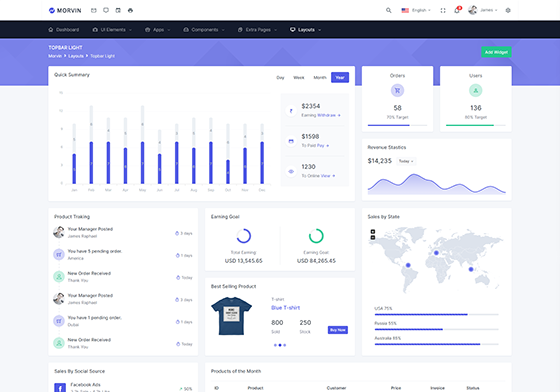
Topbar Light
Keep your body element with data attributedata-topbar="light" data-layout="horizontal" E.g. <body data-topbar="light" data-layout="horizontal"> to have light topbar and dark menubar.

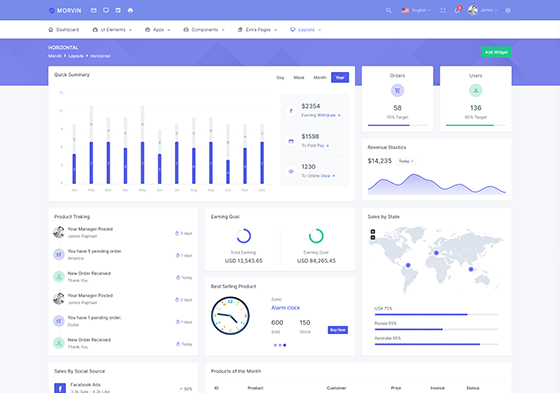
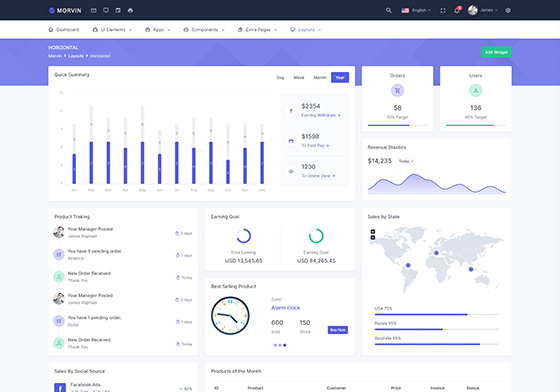
Colored Header
Keep your body element with data attributedata-topbar="colored" data-layout="horizontal" E.g. <body data-topbar="colored" data-layout="horizontal"> to have light topbar and dark menubar.

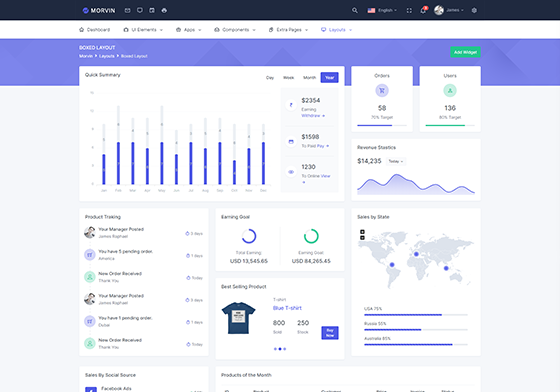
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>