Setup Ajax
Introduction
Nazox – Ajax is a simple and beautiful admin template built with Bootstrap ^5.3.3 and jQuery Ajax. It has 7+ different layouts and 3 modes ( Dark, Light & RTL ). You can simply change to any layouts or modes by changing a couple of lines code. You can start small and large projects or update design in your existing project using Nazox Ajax. It is very quick and easy as it is beautiful, adroit, and delivers the ultimate user experience.
📁 Folder & Files Structure
AJAX
├── Admin
├── ajax directory
├── assets directory
├── css
├── fonts
├── images
├── js
└── libs
└── All html pages
Server Requirements
Need WAMP or LAMP or XAMPP or NGINX or Apache setup on your server or machine.
How to use pre-built layouts?
For Vertical layout, Each of the layout options is provided below with
steps you would need to perform in the index.html file:

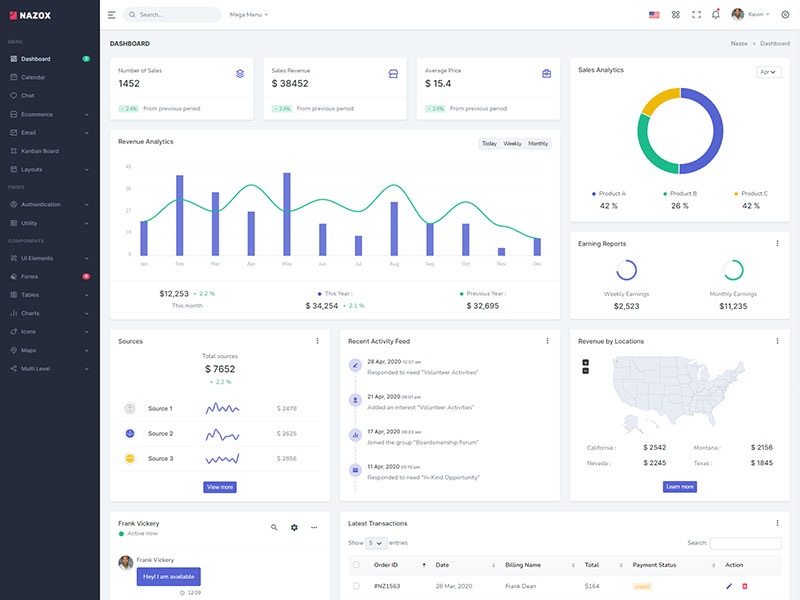
Light Sidebar & Topbar Dark
Add data attribute in body elementdata-sidebar="light" data-topbar="dark"
E.g.
<body
data-sidebar="light" data-topbar="dark">
to
have dark sidebar.

Compact Sidebar
Keep your body element with data attributedata-sidebar-size="small"
E.g.
<body
data-sidebar-size="small">
to have small sidebar.

Icon Sidebar
Keep your body element with data attributedata-keep-enlarged="true" class="vertical-collpsed"
E.g.
<body
data-keep-enlarged="true" class="vertical-collpsed">
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-keep-enlarged="true" class="vertical-collpsed" data-layout-size="boxed"
E.g.
<body
data-keep-enlarged="true"
data-layout-size="boxed"
class="vertical-collpsed">
to have boxed layout with icon view
sidebar.

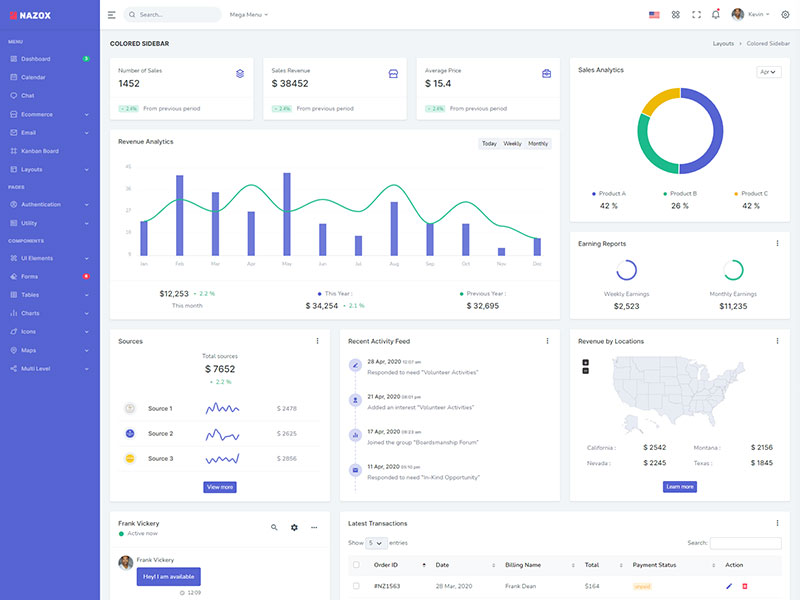
Colored Sidebar
Keep your body element with data attributedata-sidebar="colored"
E.g.
<body
data-sidebar="colored">
to
have colored sidebar.

Preloader
data-sidebar="light" Add below code after body tag.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>
For Horizontal layout, Use the structure of the layouts-horizontal.html file.
Each of the layout options is provided below with
steps you would need to perform in the layouts-horizontal.html or index.html file:

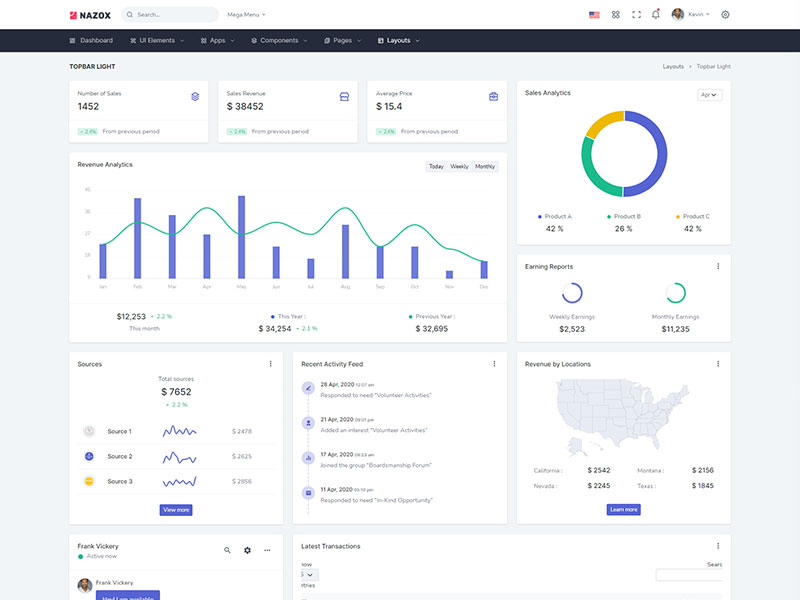
Topbar Light
Keep your body element with data attributedata-topbar="light" data-layout="horizontal" E.g. <body data-topbar="dark" data-layout="horizontal"> to have Dark topbar and Light Menubar.

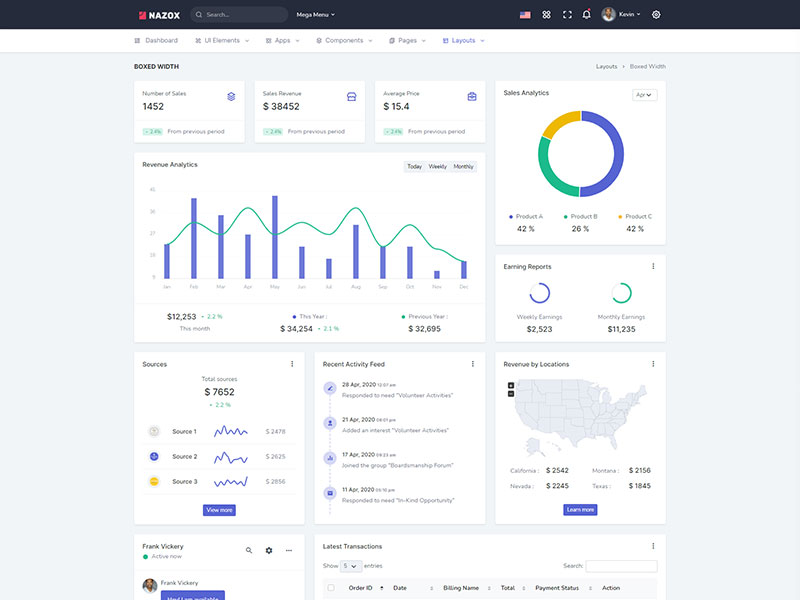
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-topbar="colored" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-topbar="colored" data-layout="horizontal"> to have boxed layout.

Colored Header
Keep your body element with data attributedata-layout="horizontal" data-topbar="colored" E.g. <body data-topbar="colored" data-layout="horizontal"> to have Scrollable Layout.
Tips
CSS: We suggest you do not change any scss files from the assets/scss/custom folders because to get new updates will break your CSS changes if any you have made. We strongly suggest you create a new custom.css file and use that instead of overwriting any template's custom CSS files.