Vertical menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partial/base.html.
To change Vertical layout you need un-comment block header & block sidebar as shown below.
{% block header %}
{% include 'partials/header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/sidebar.html' %}
{% endblock %}
Also you need to comment the Horizontal layout code show the below. It will be Default commented in this template.
{% comment %}
{% block header %}
{% include 'partials/hori-header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/hori-sidebar.html' %}
{% endblock %}
{% endcomment %}
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in file Admin/templates/partial/base.html in body tag.

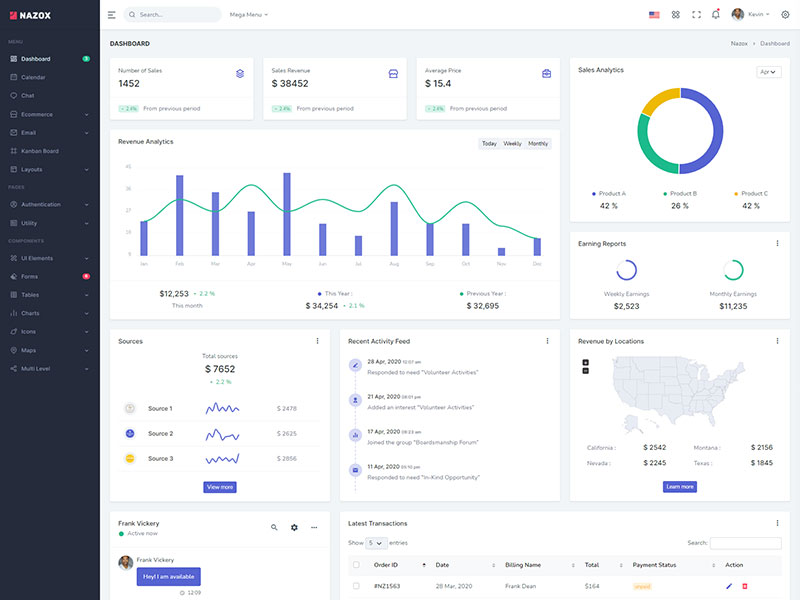
Light Sidebar & Topbar Dark
data-sidebar="dark" data-topbar="light"

Compact Sidebar
data-sidebar-size="small"

Icon Sidebar
data-keep-enlarged="true" class="vertical-collpsed"

Boxed Layout
data-keep-enlarged="true" class="vertical-collpsed" data-layout-size="boxed"

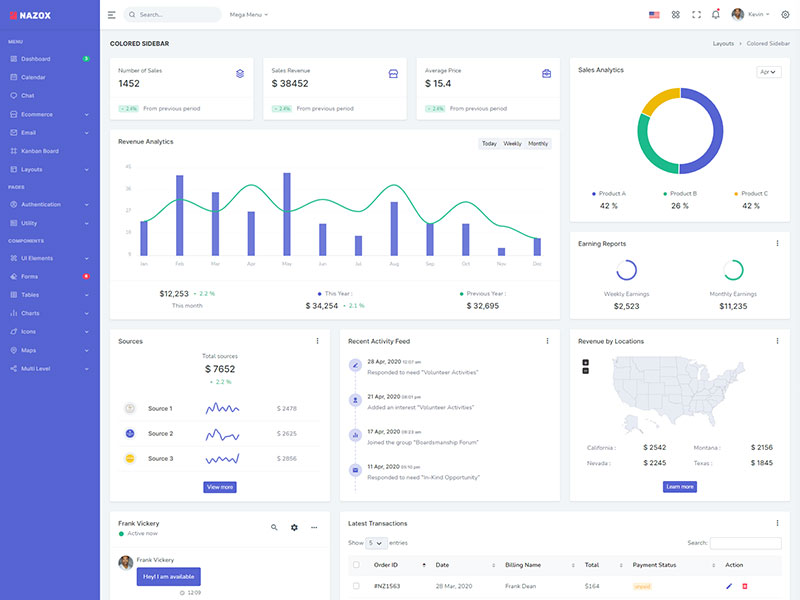
Colored Sidebar
data-sidebar="colored"

Preloader
data-sidebar="light" Add below code after body tag.
<div id="preloader">
<div id="status">
<div class="spinner">
<i class="uil-shutter-alt spin-icon"></i>
</div>
</div>
</div>