Vertical Layouts
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the left side navigation, simply edit in file Views\Shared\_sidebar.cshtml.
How to change width?
In order to change the width of left side navigation bar, open a file
../assets/scss/_variables.scss and change the value of variable
$sidebar-width. The default value is set to 250px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in Views\Shared\_Layout.cshtml file or you can simply copy paste layout file from Views\Shared\Layouts folder which contains all default layouts files:

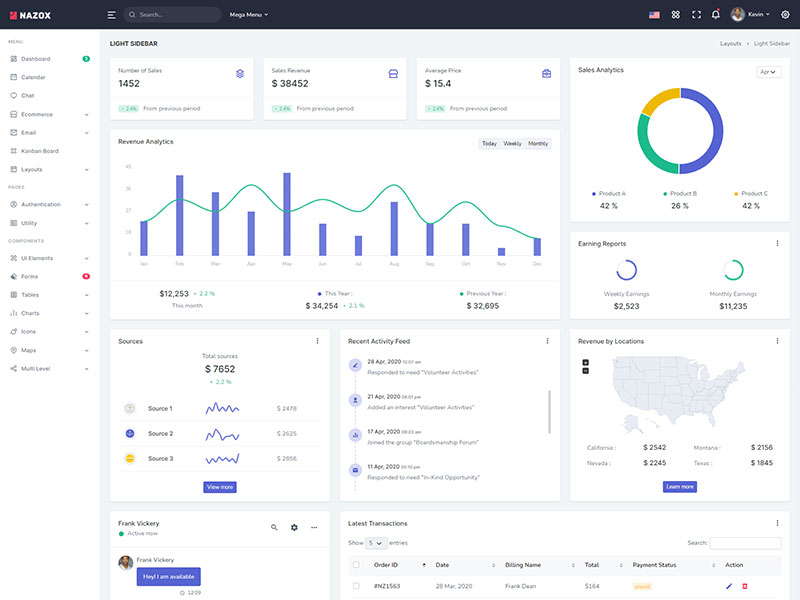
Light Sidebar & Topbar Dark
Add@RenderSection("styles", false) in the head section after @Html.Partial("~/Views/Shared/_title_meta.cshtml") and replace body tag with <body data-topbar="dark"></body>.

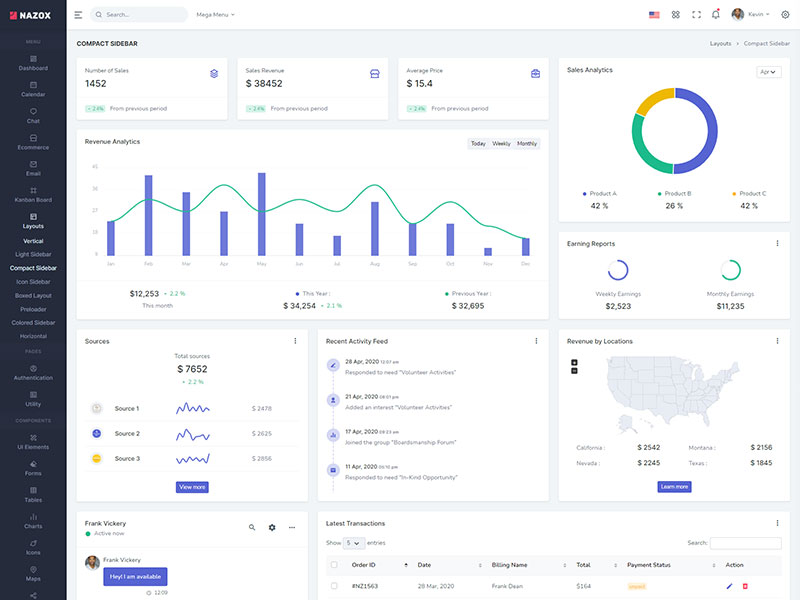
Compact Sidebar
Replace body tag with<body data-sidebar="dark" data-sidebar-size="small"></body>.

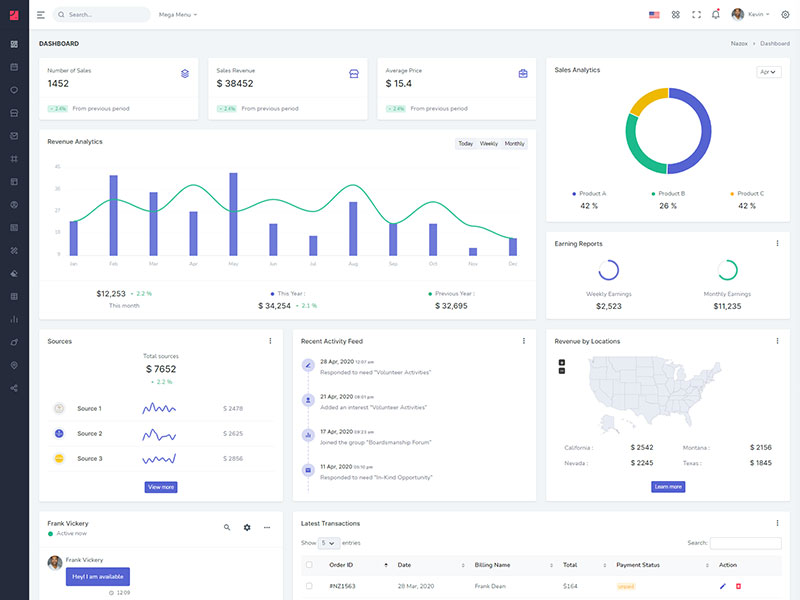
Icon Sidebar
Replace body tag with<body data-sidebar="dark" data-keep-enlarged="true" class="vertical-collpsed"></body>.

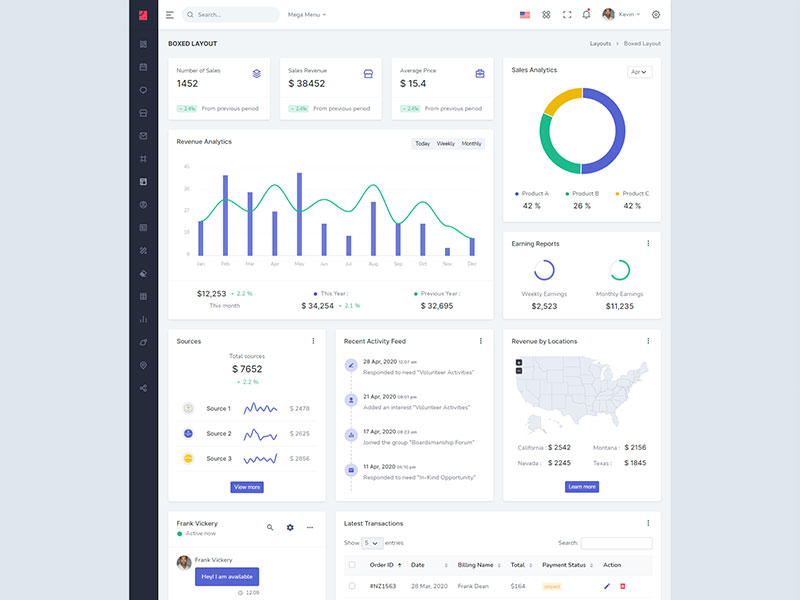
Boxed Layout
Replace body tag with<body data-sidebar="dark" data-keep-enlarged="true" class="vertical-collpsed" data-layout-size="boxed">.

Colored Sidebar
Replace body tag with<body data-sidebar="colored">.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>