Vertical menu configuration
How to use pre-built layouts?
Each of the layout options is provided below with
steps you would need to perform in app/Views/partials/body.php:

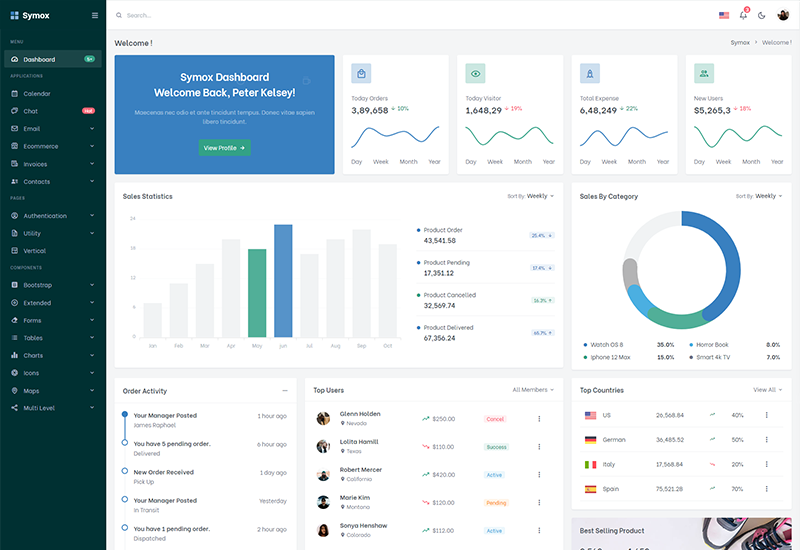
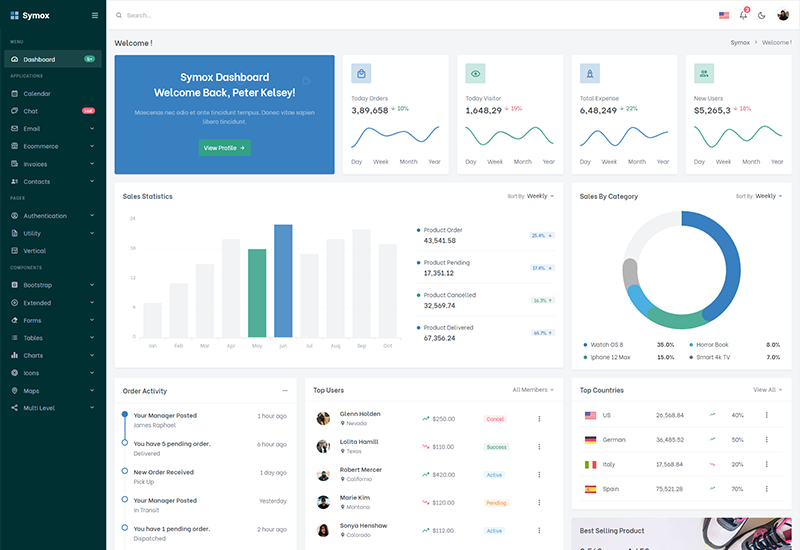
Dark Sidebar
Add data attributedata-layout="vertical",
data-sidebar="dark" body element to
have dark sidebar.

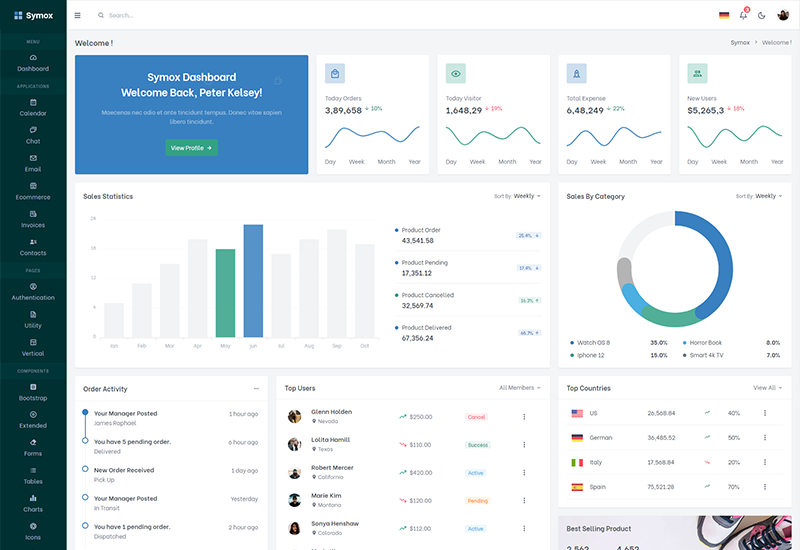
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have compact sidebar.

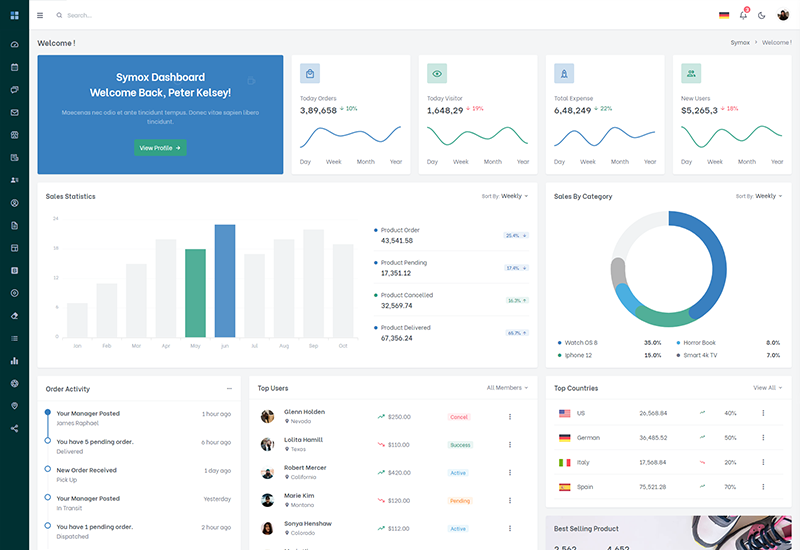
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have compact sidebar.

Boxed Layout
Keep your body element with classvertical-collpsed and data attribute
data-layout-size="boxed" data-keep-enlarged="true"
E.g.
<body class="vertical-collpsed" data-layout-size="boxed" data-keep-enlarged="true">
to have boxed layout with icon view sidebar.

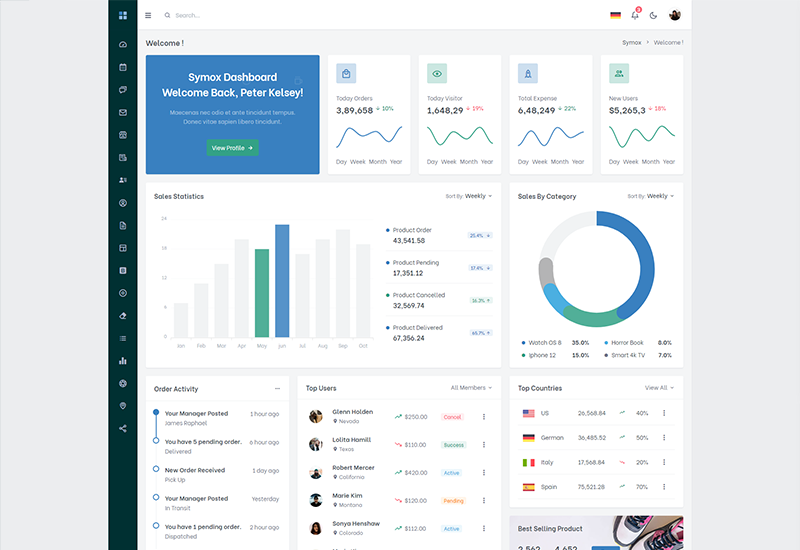
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have brand sidebar.

Scrollable
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have Scrollable Layout.