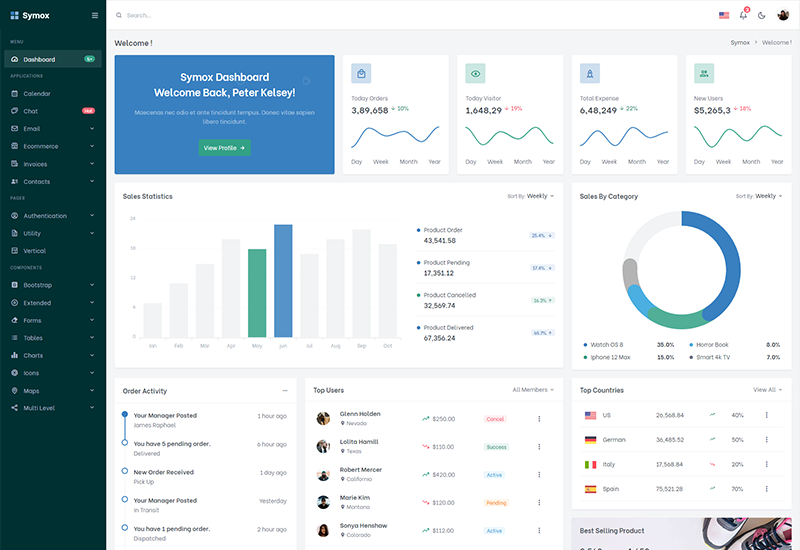
Vertical Layout
How to use pre-built layouts?
For Vertical layout,Each of the layout options
is provided below with
steps you would need to perform in the
layouts/body.php file:

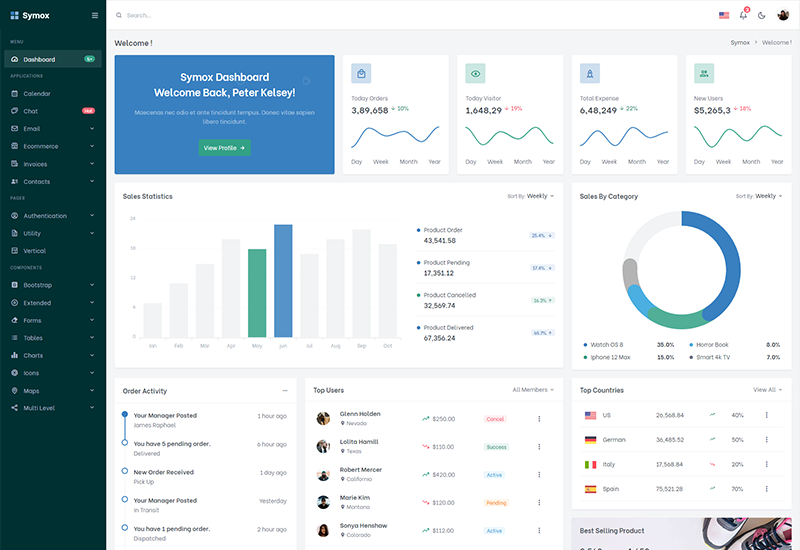
Dark Sidebar
Add data attribute in body elementdata-sidebar="dark" data-layout="vertical" E.g.
<body data-sidebar="dark" data-layout="vertical" > to
have dark sidebar.

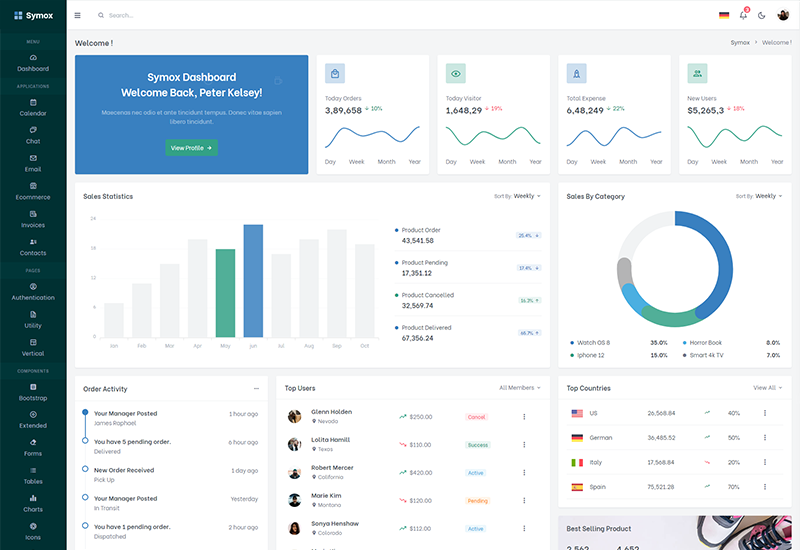
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" data-layout="vertical" E.g.
<body data-sidebar-size="md" data-layout="vertical" >
to have small sidebar.
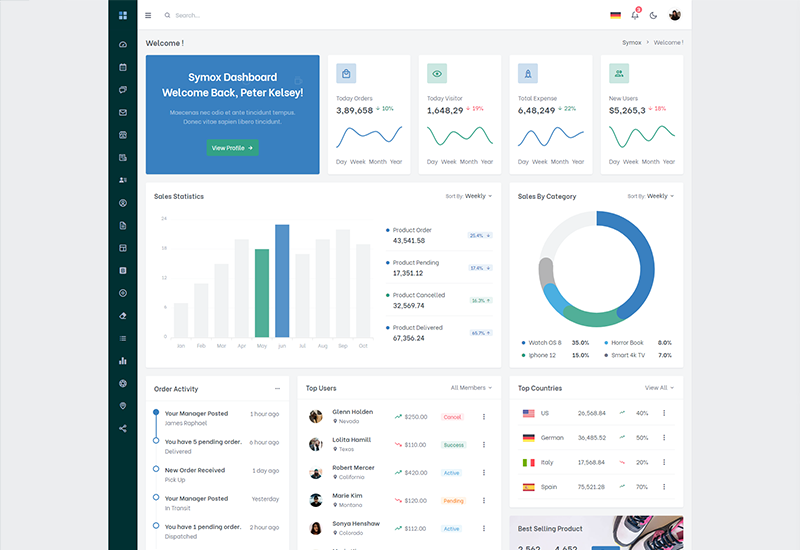
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm" data-layout="vertical" E.g.
<body data-sidebar-size="sm" data-layout="vertical" >
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="vertical" and data attribute
data-sidebar-size="sm"
E.g.
<body data-layout-size="boxed" data-layout="vertical" data-sidebar-size="sm">
to have boxed layout with icon view sidebar.

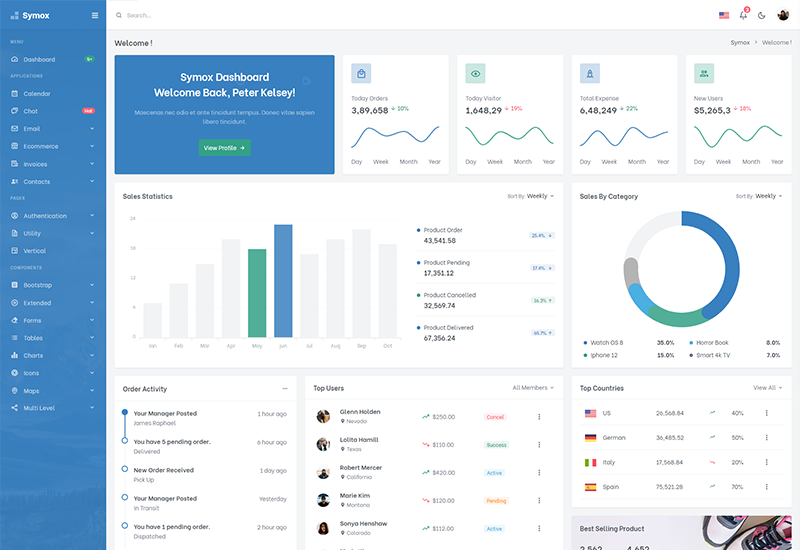
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" data-layout="vertical" E.g.
<body data-sidebar="brand" data-layout="vertical" > to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" data-layout="vertical" E.g.
<body data-layout-scrollable="true" data-layout="vertical" > to
have Scrollable Layout.