No Search Results
Dark Mode
Using Tailwind CSS to style your site in dark mode.
Now that dark mode is a first-class feature of many operating systems, it’s becoming more and more common to design a dark version of your website to go along with the default design.
You can simply change layout mode to Dark by doing the below changes in the file resources/views/layouts/master.blade.php.
Simply set the attribute data-mode="dark" to the html tag. It will update the layout mode to Dark mode. No need to change any css or js files.
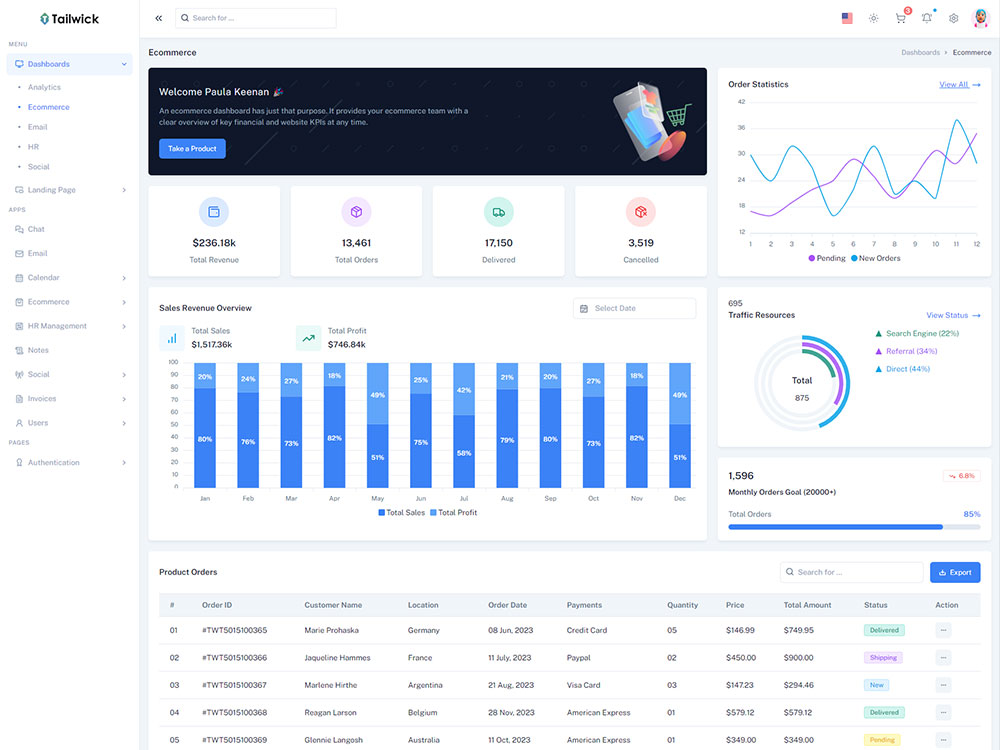
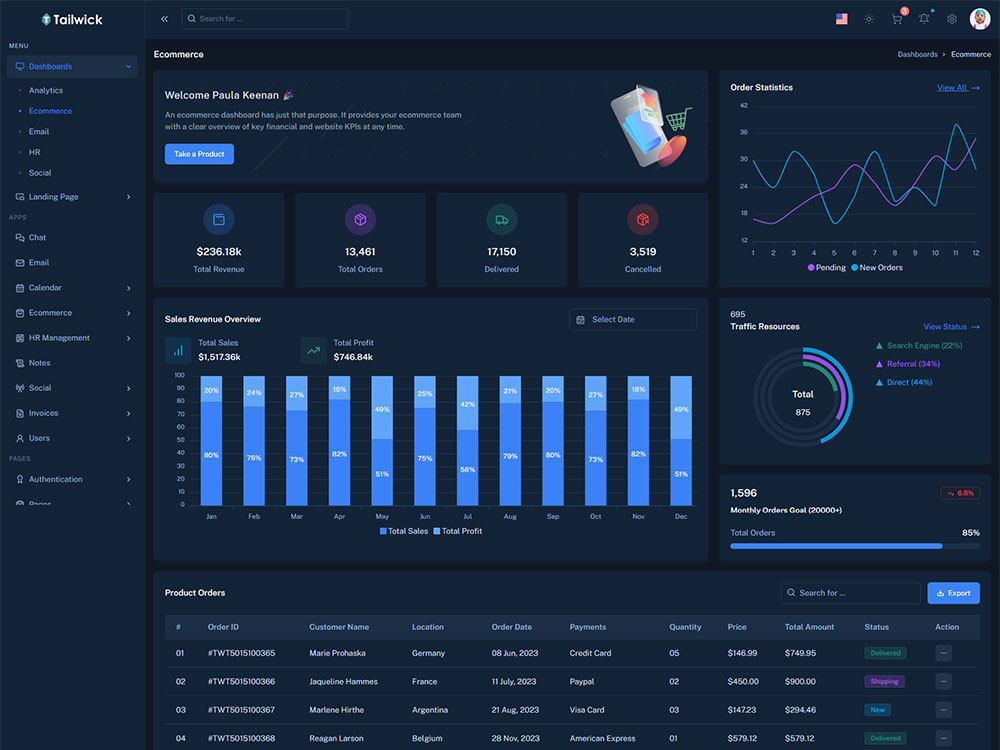
Data Mode

data-mode="light"

data-mode="dark"