Vertical Layouts
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the left side navigation, simply edit in file
src/partials/sidebar.html. The change would reflect in all the html files automatically.
We are using gulp-file-include which would actually take
care of including the sidebar.html file content in all the html pages.
How to change width?
In order to change the width of left side navigation bar, open a file
src/assets/scss/_variables.scss and change the value of variable
$sidebar-width. The default value is set to 240px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

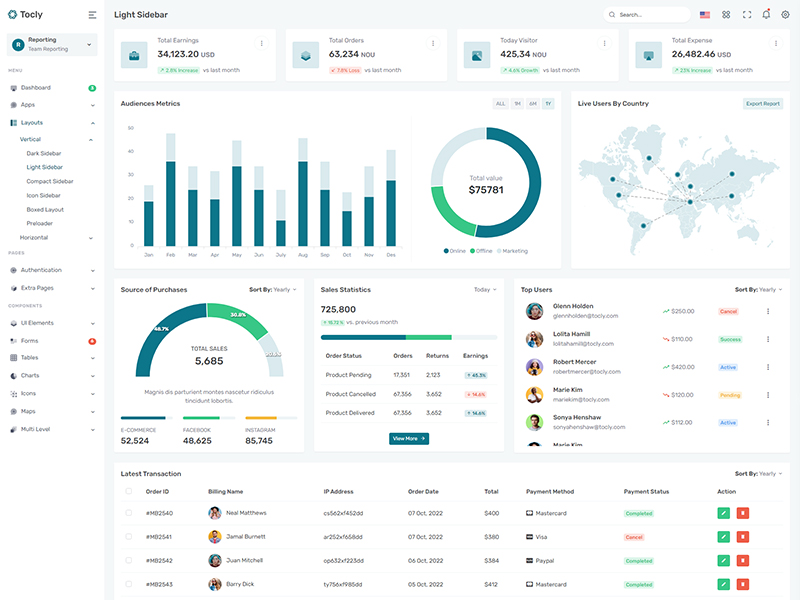
Light Sidebar
Remove data attributedata-sidebar="light" body element to have light sidebar.

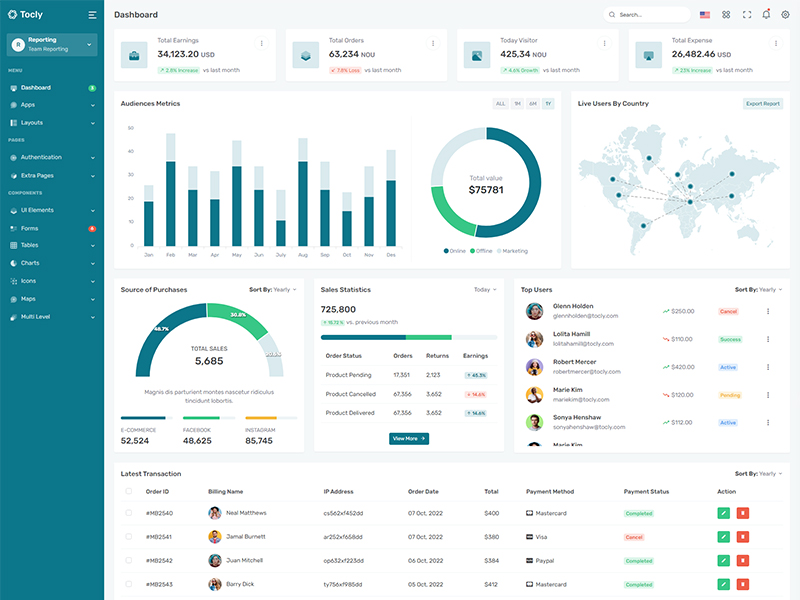
Colored Sidebar
Add data attributedata-sidebar="colored" body element to have Colored sidebar.

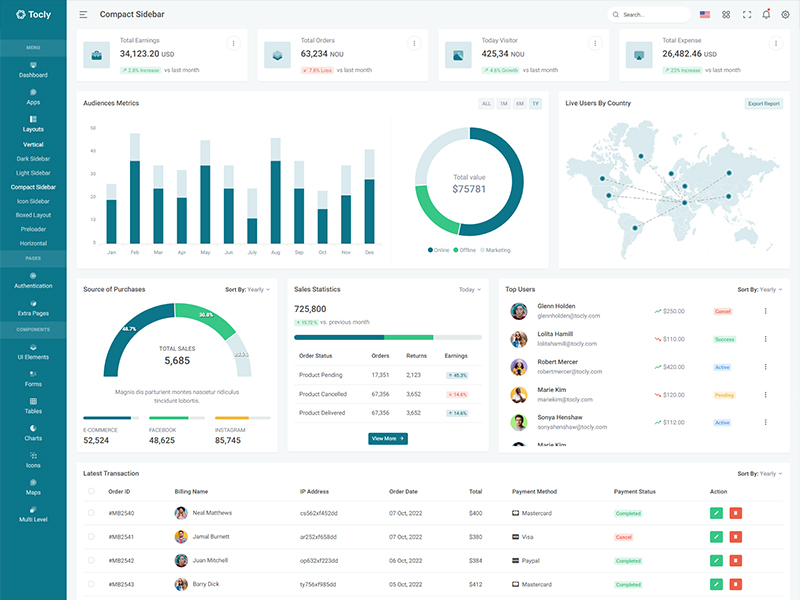
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="small" E.g. <body data-sidebar-size="small"> to have small sidebar.
Icon Sidebar
Keep your body element with classvertical-collpsed" E.g. <body class="vertical-collpsed"> to have icon sidebar.

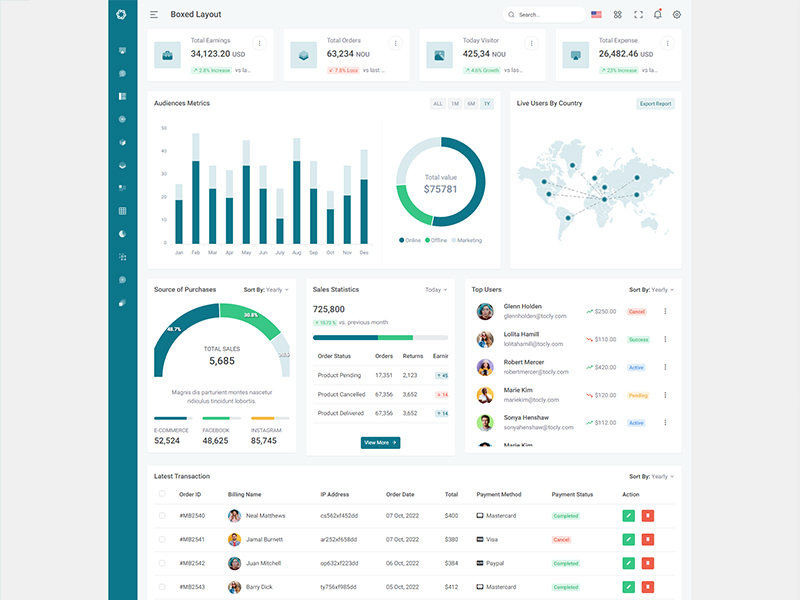
Boxed Layout
Keep your body element with classvertical-collpsed and data attribute data-layout-size="boxed" data-keep-enlarged="true" E.g. <body class="vertical-collpsed" data-layout-size="boxed" data-keep-enlarged="true"> to have boxed layout with icon view sidebar.

Preloader
In order to add pre-loader in your page, include following html afterbody element.
<div id="preloader">
<div id="status">
<div class="spinner-chase">
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
<div class="chase-dot"></div>
</div>
</div>
</div>