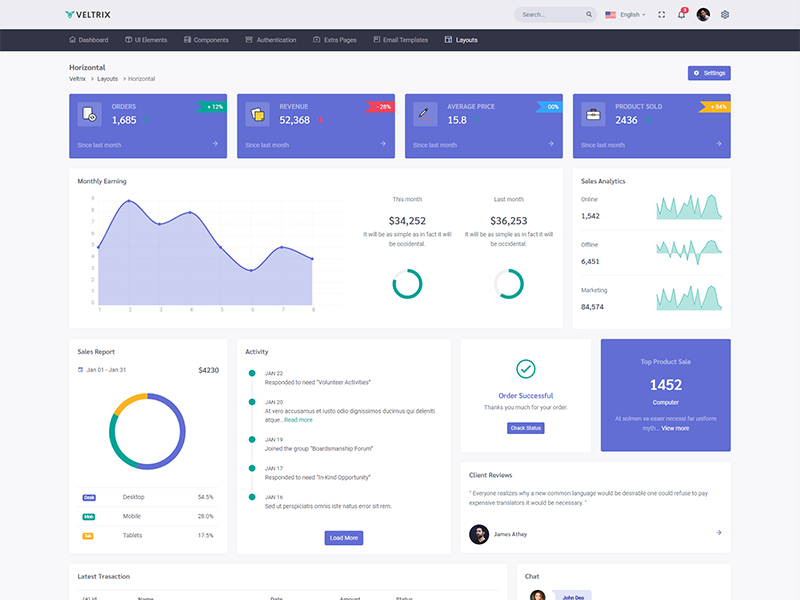
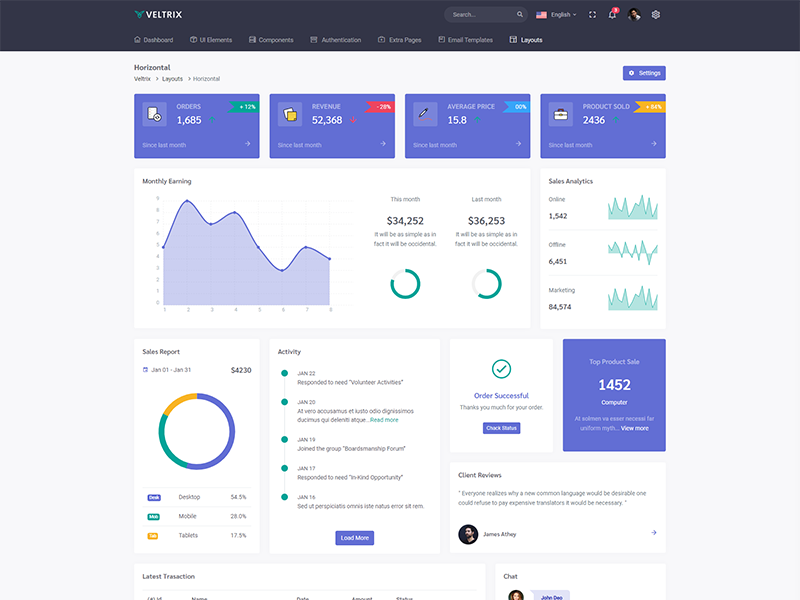
Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout,
- HTML
-
You can use Horizontal folder for horizontal layout and if you want to change layout from vertical to hoizontal then perform the below changes.
You need to update the below code in thetemplates/partials/base.html
<body data-layout="horizontal" data-topbar="dark">
And intemplates/partials/base.html
To change Horizontal layout header, comment vertical block header & block sidebar as shown below.
{% comment %} {% block header %} {% include 'partials/hori-header.html' %} {% endblock %} {% block sidebar %} {% include 'partials/hori-sidebar.html' %} {% endblock %} {% endcomment %}It will set horizontal layouts in all the pages.
In order to add, change or remove any ui elements from the topbar, simply edit in
file
templates/partials/horizontal.html.
The change would reflect in all the files automatically.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

Topbar Light
Keep your body element with data attributedata-topbar="light" data-layout="horizontal" E.g. <body data-topbar="light" data-layout="horizontal"> to have light topbar and dark menubar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.