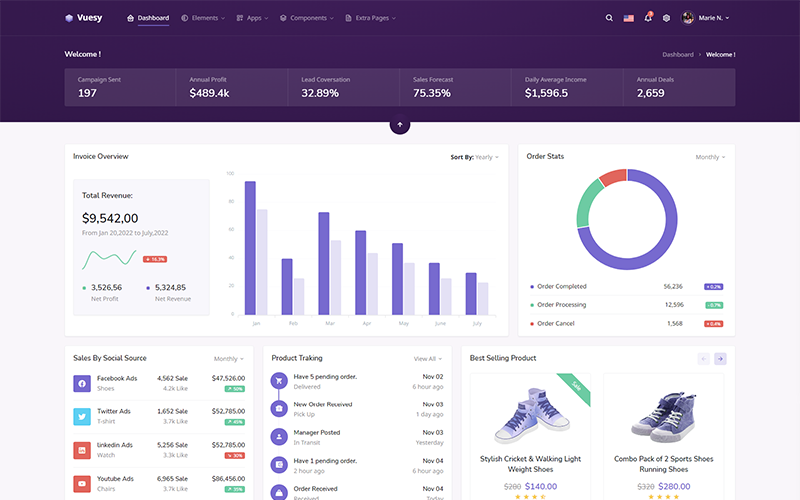
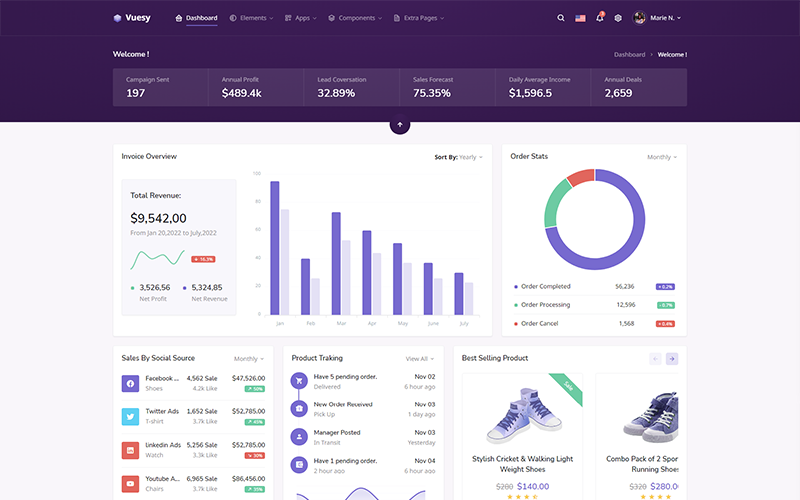
Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout,
- Laravel
-
You can simply use copy paste the
resources/views/layouts/master-layouts.blade.phpcode into themaster.blade.phpto make changes in all the pages.
In order to add, change or remove any ui elements from the top bar, simply edit in
file
src/partials/horizontal.html.
The change would reflect in all the files automatically.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to
perform in the resources/views/layouts/master.blade.php file:

Topbar Light
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" E.g. <body data-topbar="dark" data-layout="horizontal"> to have light topbar and dark menubar.

Colored Header
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.