Horizontal Layouts
If you would like to have Horizontal Menu (or Topnav) based layout, simply include
file partials/horizontal.html file E.g.
@@include('partials/horizontal.html').
In order to add, change or remove any ui elements from the top bar, simply edit in
file
src/partials/horizontal.html.
The change would reflect in all the files automatically.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

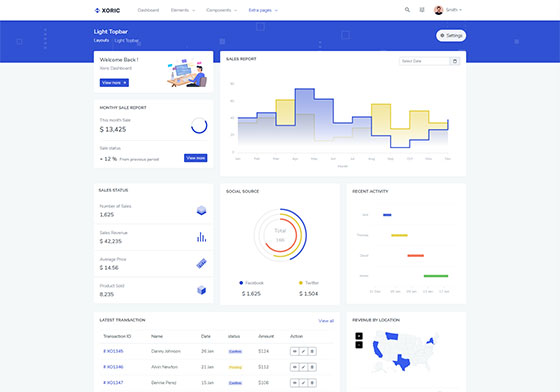
Topbar Light
Keep your body element with data attributedata-layout="horizontal" data-layout-size="boxed" E.g. <body data-layout="horizontal" data-layout-size="boxed"> to have light topbar and dark menubar.

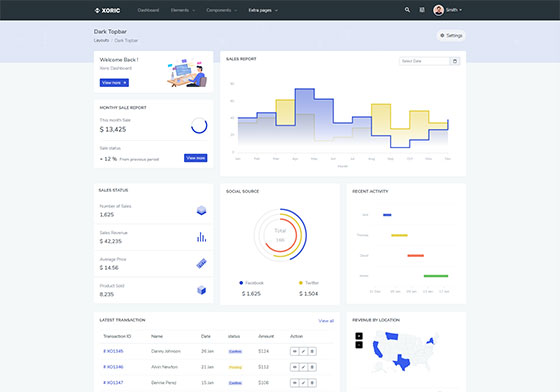
Topbar Dark
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" data-layout-size="boxed" E.g. <body data-topbar="colored" data-layout="horizontal" data-layout-size="boxed"> to have dark topbar.

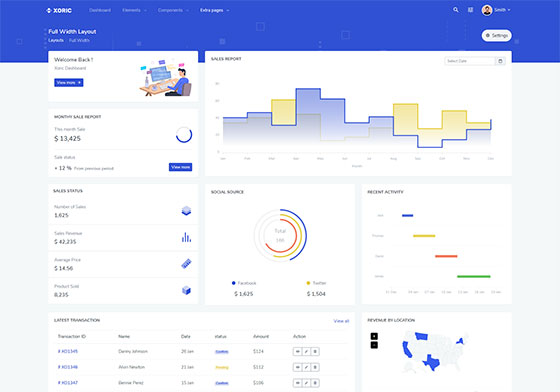
Full width Layout
Keep your body element with data attributedata-layout="horizontal" E.g. <body data-layout="horizontal"> to have Full Width layout.