Horizontal Layouts
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Set this.layoutType = LAYOUT_HORIZONTAL; in src/app/layouts/layout/layout.component.ts.
How to add new/change menu items?
In order to add, change or remove menu items from the left side navigation, simply edit in file src/app/layouts/shared/horizontalnavbar/menu.ts.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in src/app/layouts/horizontal/horizontal.component.ts in ngOnInit object:

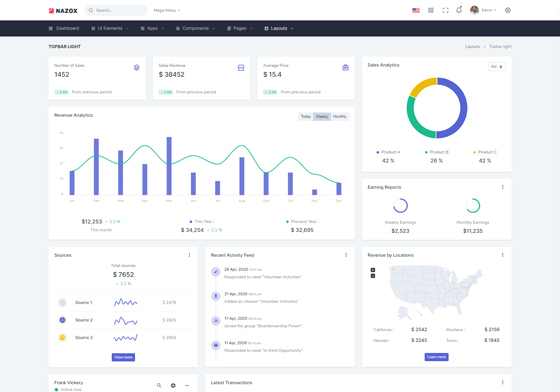
Topbar Light
Set data attributedocument.body.setAttribute("data-topbar", "light"); and document.body.setAttribute("data-layout", "horizontal"); to have light topbar and dark menubar.

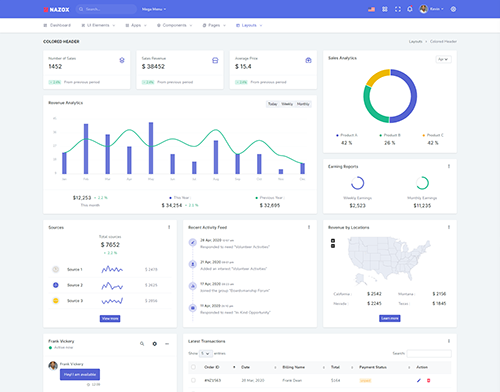
Colored Header
Set data attributedocument.body.setAttribute("data-topbar", "colored") to have colored topbar.

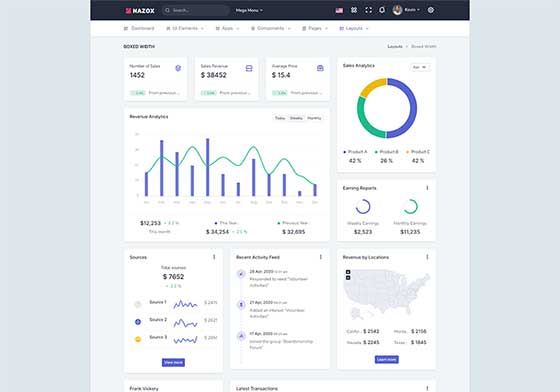
Boxed Layout
Set data attributedocument.body.setAttribute("data-layout-size", "boxed"); and document.body.setAttribute("data-layout", "horizontal"); to have boxed layout.