Vertical Layouts
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the left side navigation, simply edit in file src/app/layouts/shared/menu.ts.
How to change width?
In order to change the width of left side navigation bar, open a file
src/assets/scss/_variables.scss and change the value of variable
$sidebar-width. The default value is set to 250px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in src/app/layouts/vertical/vertical.component.ts in ngOnInit method:

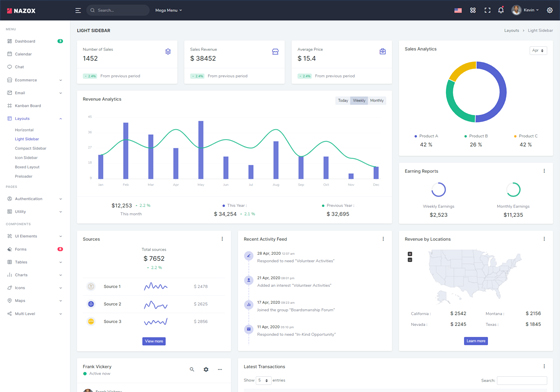
Light Sidebar
Set data attributedocument.body.setAttribute("data-sidebar", "light"); to have dark topbar.

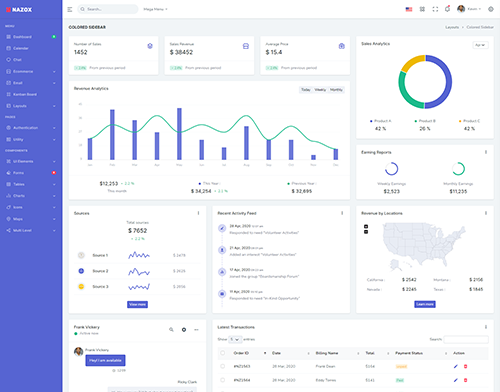
Colored Sidebar
Set data attributedocument.body.setAttribute('data-sidebar', 'colored'); to have colored sidebar.

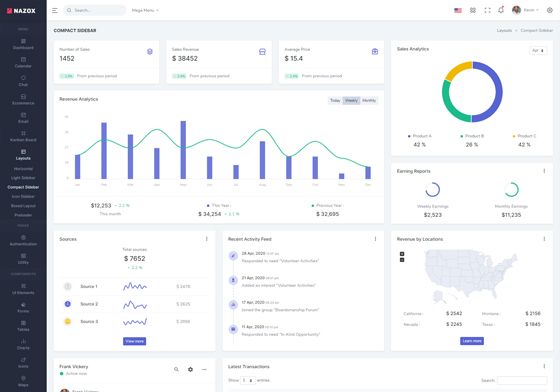
Compact Sidebar
Set data attributedocument.body.setAttribute('data-sidebar-size', 'small'); document.body.setAttribute('data-sidebar', 'dark'); and remove other attributes.
Icon Sidebar
Add class to the body element likedocument.body.classList.add('sidebar-enable'); document.body.classList.add('vertical-collpsed'); and remove other attributes.

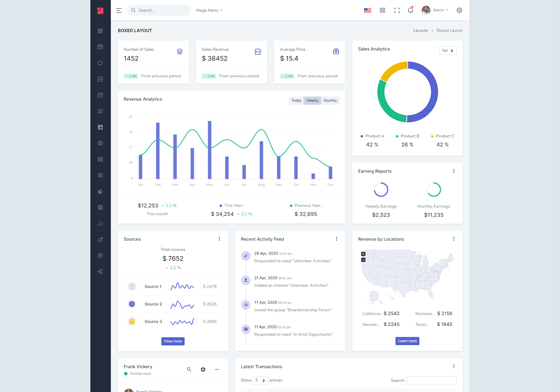
Boxed Layout
Add class to the body element likedocument.body.setAttribute('data-keep-enlarged', 'true'); document.body.setAttribute('data-layout-size', 'boxed'); document.body.setAttribute('data-sidebar', 'dark');.