Vertical Layouts
You can change or customize the left side navigation very easily.
How to add new menu items/change menu items?
In order to add, change or remove menu items from the left side navigation, simply edit in file src/components/menu.js.
How to change width?
In order to change the width of left side navigation bar, open a file
src/assets/scss/_variables.scss and change the value of variable
$sidebar-width. The default value is set to 250px.
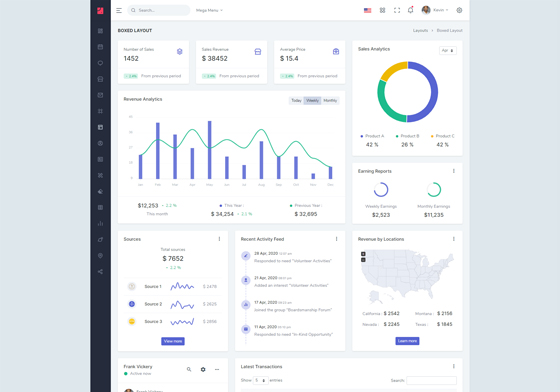
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in src/views/layouts/vertical.vue in mounted method:

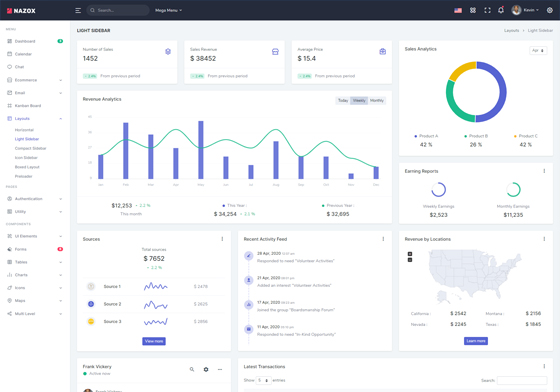
Light Sidebar & Topbar Dark
document.body.setAttribute("data-topbar","dark");
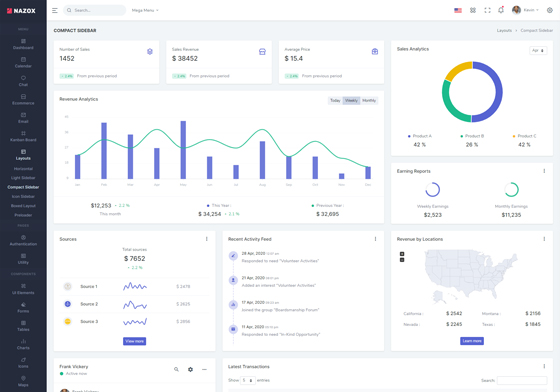
Compact Sidebar
document.body.setAttribute("data-sidebar-size","small"); document.body.setAttribute("data-sidebar","dark");
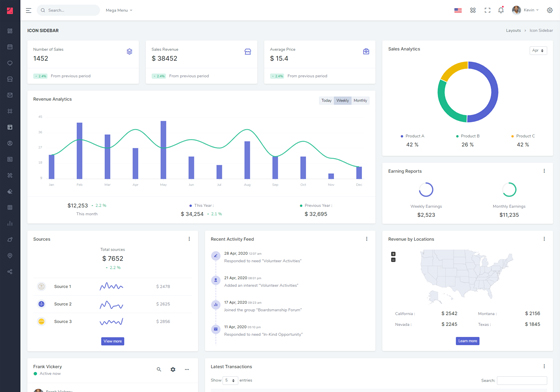
Icon Sidebar
document.body.setAttribute("data-keep-enlarged","true"); document.body.classList.add("vertical-collpsed");