Horizontal menu configuration
You can change or customize the Topbar Menu Navigation very easily.
How to add new menu items/change menu items?
- In order to add, change or remove menu items from the
Topbar Menu navigation, simply edit in file
views/partials/horizontal.ejs. The change would reflect in all the html files automatically. We are usinggulp-file-includewhich would actually take care of including thehorizontal.ejsfile content in the all ejs pages.
How to change height?
-
In order to change the height of topbar menu,
open a file
src/assets/scss/_variables.scssand change the value of variable$header-height. The default value is set to70px.
How to use pre-built layouts?
Each of the layout options is provided below with steps
you would need to
perform : create all change in
views/partials/body.ejs file.

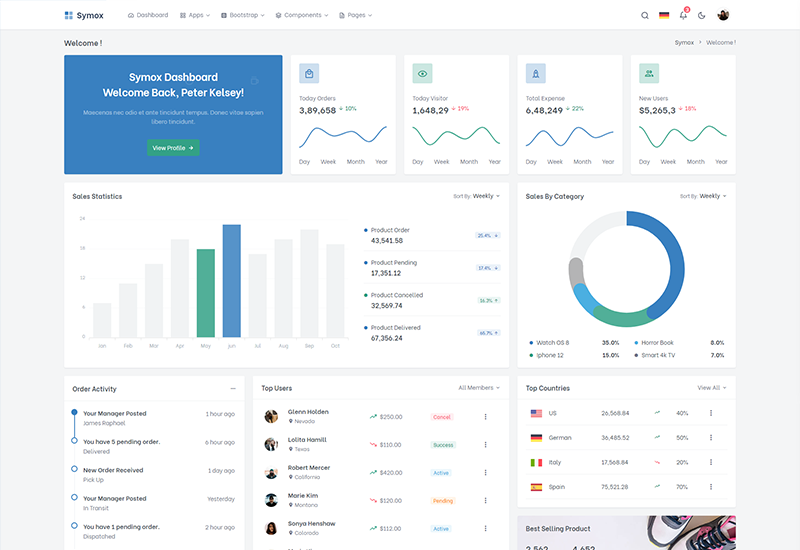
Topbar Light
Keep your body element with data attributedata-topbar="light" data-layout="horizontal"
E.g.
<body data-topbar="light" data-layout="horizontal">
to have Light topbar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal"
E.g.
<body data-layout-size="boxed" data-layout="horizontal">
to have boxed layout.

Scrollable Layout
Keep your body element with data attributedata-layout="horizontal" data-layout-scrollable="true"
E.g.
<body data-layout-scrollable="true" data-layout="horizontal">
to have Scrollable Layout.